
Creating a checklist of responsive website testing tips is a good way to make sure you are doing all the right things to make sure your website looks and performs its best on various browsers and devices. Your website will provide a pleasant and interactive experience for users. Using a checklist can save you time and frustration in the long run.
This is obvious. However, you should ensure that your website can be used on all major browsers. This applies to both your desktop browser and your mobile browser. Your website must be compatible with the latest updates to mobile software. Mobile software can be used to validate your responsive design on mobile devices.
Also, you should take the time to test the user interface. You should optimize your user experience for mobile users. However, it should also work on larger screens. It is important to test your website on different screens and with different network connections. This is vital for SEO as slow connections can affect page load times.

Caching is an option, especially if the website has lots of heavy content. Compressing large images or content is a good way to achieve this. It could depend on how you manage the content. You might need to remove or add items, but this should not be a way to decrease your website's weight.
It is important to also check your website's fonts, navigation, and popups. Particularly, the site menu on your website should be responsive. This should make it easy for the user to switch between pages or return to their home page. Similar to the sign-up form for your website, it should function behind the input keyboard on mobile devices.
Also, ensure that you test your website’s mobile-optimized and inline popups. You can encourage users to use a responsive pop-up to offer a sale or other offer. You want to avoid pop-ups that fail to function on mobile devices.
You should also test your website's fonts and buttons, and the small and large screens corresponding to each. While you are at it, check your website for consistency and color schemes. It is possible to choose a different font for mobile devices, than the one you use on desktops. This is because fonts on mobile devices can often be converted to random characters.

You should also use a responsive website checklist in order to verify that your website does not contain any bugs or inconsistencies. You will save time and reduce the amount of time spent on fixing your responsive website. This checklist will help you prioritize which browsers and devices are most important to your business. It is important to ensure that your website has a responsive design. This means that you need to ensure that images, navigation, and popups all work together.
FAQ
How much do web developers make?
When working on a website for yourself, you'll probably earn around $60-$80 per hour. Independent contractors are a better option if your goal is to charge more. The hourly rate could be anywhere from $150 to $200
How Much Does It Cost to Make An Ecommerce Site?
It all depends on what platform you have and whether or not you hire a freelancer. Most eCommerce sites start at around $1,000.
However, once you decide on a platform, you can expect to pay anywhere between $500 and $10,000.
The average cost of a template will not exceed $5,000. This includes any customizing you do to your brand.
What is a responsive web design?
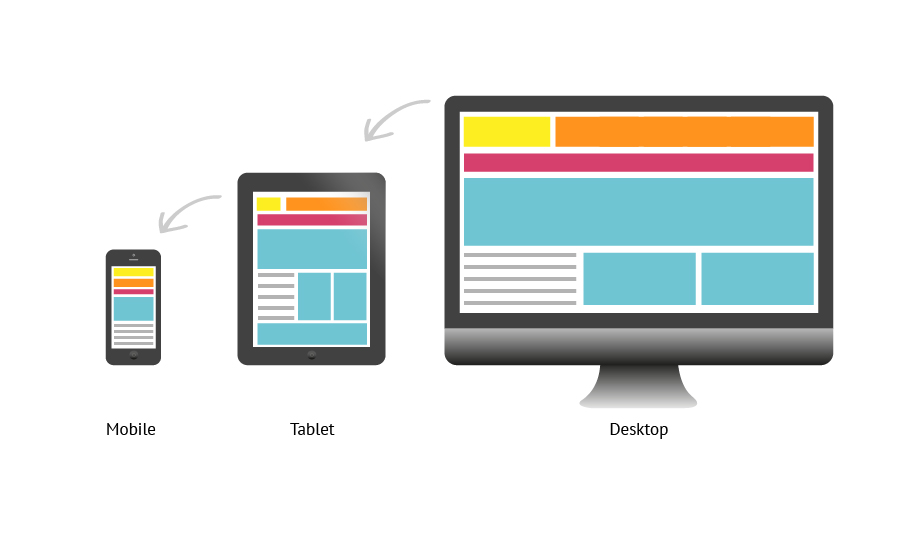
Responsive web design (RWD), is a way to create websites that display responsively on all devices, including smartphones, tablets, desktop computers, laptops and tablets. This allows users to view a website on one device simultaneously but still access other features such as navigation menus, buttons, etc. RWD's goal is to ensure that users view the exact same version of a website on every screen size.
Consider, for instance, that you're building a website for an eCommerce company and your products are sold primarily online. It is important to ensure that your website can be accessed on any device, including a smartphone.
A responsive website will adjust its layout automatically based on what device is used to view it. It will appear the same as a regular desktop website if you view it on your laptop. It will look different if you view the page from your phone.
This means that you can create one website that looks great across all devices.
Statistics
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
External Links
How To
What is website hosting?
Website hosting describes where visitors go when they visit a site. There are two types:
-
Shared Hosting - This is your cheapest option. Your website files will reside on a server belonging to someone else. Customers who visit your website send their requests via the Internet over to that server. The server owner then forwards the request to you.
-
Dedicated Hosting - This option is the most costly. Your website is only accessible from one server. No other websites share space on the server, so your traffic stays private.
Most businesses choose shared hosting because it's less expensive than dedicated hosting. When you use shared hosting, the company that hosts the server gives you the resources to run your site.
Both options have their pros and cons. Here are the main differences between them:
Shared Hosting Pros
-
Lower Cost
-
Simple to Setup
-
Frequent Updates
-
It can be found on many web hosting companies
Shared hosting can often cost as little as $10/month. Keep in mind, however, that bandwidth is usually included in the price. Bandwidth refers to the amount of data you can transfer across the Internet. Even if only you upload photos to your blog or website, high-volume data transfers may incur additional charges.
Once you begin, you will soon see why you spent so much on your previous host. Many shared hosts offer very little customer support. Although they will help you set up your site occasionally, you are on your own once you have done that.
Providers that offer 24-hour customer support are worth looking into. They will help you deal with any issues that arise while your sleeping.
Hosting dedicated:
-
More Expensive
-
Less is More
-
You will need to have special skills
With dedicated hosting, you get everything you need to run your website. You won't have to worry about whether you're using enough bandwidth or whether you've got enough RAM (random access memory).
This means you'll have to spend more upfront. Once you get started with your online business, you will find that you don't require much technical support. You will become an expert in managing your servers.
So Which Is Better For My Business?
It all depends on the type of website you are creating. If you only want to sell products, then shared hosting might be the best choice. It is easy to set-up and manage. Because you share a server, you will most likely receive frequent updates.
However, dedicated hosting can be a great option if you're looking to build a community around the brand. You can focus on building your brand without worrying about handling your traffic.
If you're looking for a web host that offers both options, we recommend Bluehost.com. Bluehost.com offers unlimited monthly data transfers, 24/7 customer support, domain registrations free of charge, and a 30-day guarantee for your money back.