
When creating forms, there are a few principles you should keep in mind. These principles are also applicable to creating office forms or mobile web forms. Here are some example:
Principios of form design
Forms can be used to spark a conversation with your audience. These forms can be used to initiate a conversation with your audience, whether it's an interrogation of some sort, or just a list of input fields. These are some of the best ways to design forms. Take these things into consideration:

Principles of form usability
When designing a form, users should have a clear idea of what to expect. Users should be able to anticipate when the next step will occur, especially if the form takes too long. A progress bar will show users how far they are in filling the form. For long forms, you can use headers, white space and graphical elements. Headings should be descriptive and stand out on the page.
Principles of form design in mobile web forms
If you have to use error messages, be friendly and do not insist on strict validation. Single columns are easier than side-byside ones. Sideways scrolling is also prevented, which can hinder users from entering their data fully and increase typos. Match the font size with the form factor. Form fields should be 48 pixels across and buttons 16 pixels across. To assist users in navigation, use a progress bar and breadcrumbs.
Principles of form design for office forms
Not asking for unnecessary information is one of the key principles of form design. If there is no pressing reason to request this information, it should be avoided. The form's visual design is also important. The form should not be overloaded with unnecessary fields. Users won't be able to read what they are filling out. Instead, arrange extra fields in logical blocks. Make the form simpler to understand by creating a logical hierarchy.

Principles for form usability in mobile web forms
Designing your mobile web forms should include the following principles:
FAQ
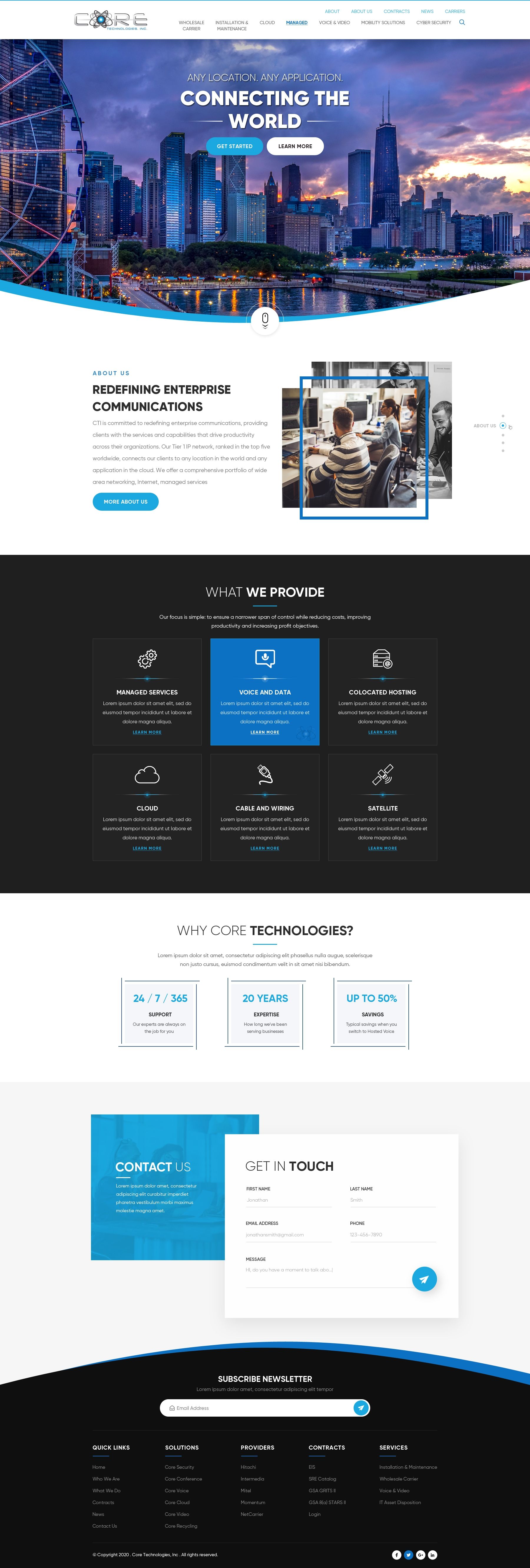
How to design a website?
Your customers will first need to understand the purpose of your website. What are they looking for when they visit your site?
What issues might they be facing if they can't locate what they're looking at on your site.
After you have this information, you need to find out how to solve the problem. It is also important to ensure your site looks great. It should be easy for users to navigate.
Your site should be extremely well designed. You should ensure that your site loads quickly. If it takes too much time, people will not stay as long as they want. They'll go somewhere else instead.
When you are building an eCommerce site, it is important to consider where all your products are located. Do they all reside in one spot? Are they spread around your site?
It's important to decide if you want to sell just one product or multiple products. Do you prefer to sell one type of product, or several types?
After you've answered these questions, it is possible to start building your website.
Now you need to worry about the technical side of things. What will it take to make your site work? Is your site fast enough to be useful? Are people able to get it done quickly from their computers?
Will it be possible to buy something online without paying any extra? Do they need to register with you before they can purchase anything?
These are the essential questions you should ask yourself. These are the questions that you need to answer in order to be able move forward.
Can I use HTML & CCS to build my website?
Yes! If you've been following along so far, you should now understand how to start creating a website.
After you have learned how to structure a website, you will need to know HTML and CSS.
HTML stands for HyperText Markup Language. It is similar to writing a recipe. It would include ingredients, instructions, as well as directions. Similarly, HTML tells a computer which parts of text appear bold, italicized, underlined, or linked to another part of the document. It's the language for documents.
CSS stands for Cascading Stylesheets. It is like a stylesheet that you use to create recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells the browser what HTML is and CSS tells it how.
You don't have to be a prodigy if you don’t get the terms. Follow these steps to make beautiful websites.
How to create a static website
You have two options when creating your first static site:
-
Content Management System (a.k.a. WordPress): WordPress): You can download this software and install it on your computer. Then you can use it to create an essential website.
-
Creating a Static HTML Website: In this case, you'll need to write your HTML/CSS code. This is easy if you know HTML.
A professional may be able to help you create a large website.
Start with option 2.
Statistics
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How can I choose the right CMS for me?
There are two types in general of Content Management System (CMS). Web Designers use Static HTML or Dynamic CMS. WordPress is the most used CMS. Joomla is the best CMS for professional looking websites. A powerful open-source CMS allows you to implement any website design without coding knowledge. It's very easy to use and configure. Joomla comes with thousands upon thousands of templates and extensions, so you don’t need to hire an expert to set up your site. Joomla is easy to use and free to download. There are many benefits of choosing Joomla for your project.
Joomla is a powerful tool that makes it easy to manage all aspects of your website. Joomla offers many features, such as a drag and drop editor, multiple templates support, image manager blog management, news feed, eCommerce, and a blog management. Joomla's many features make it a great option for anyone who doesn't want to spend hours learning code.
Joomla works on almost all devices. Joomla makes it easy to create websites for different platforms.
There are many good reasons to prefer Joomla over WordPress. There are many reasons people prefer Joomla over WordPress.
-
Joomla is Open Source Software
-
It's easy to set up and configure
-
Over 2,000 ready-made Templates and Extensions
-
You can download and use the software free of charge
-
All Devices Are Supported
-
Amazing Features
-
A great support community
-
Very secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO Friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized