
The UI kits are an excellent resource when designing a mobile phone app. These UI kits can cut down the time it takes to design your mobile app. They can also save you time, money, and resources. Not all kits will work for you. Some elements may require customization. It can be time-consuming, especially if you are using an existing design.
There are many UI kit options available in a variety colors, typography, and elements. To make it easier, they can be organized by design theme. You can even find kits that cater to a particular purpose, such as fashion and eCommerce. There are even kits for iOS and Android. You can even get kits completely free.

With a UI kit, you can be more creative, save time and resources, and get to work quickly. You can also learn new skills with UI kits. You will learn how to streamline your design workflow and add your personal touch to your designs. UI kits will help you to create mobile apps with a better design system. You will also be able to make design changes more easily.
A mobile UIkit can be used to create a visually pleasing and smooth user experience. You have hundreds of components you can use to create your app. This complete source code set is available for you to customize as needed. This kit also contains all elements necessary to create your app's workflow. This includes metrics and dashboards, profile settings and reports, as well details regarding payments. You can also use these elements to create a mobile app that is easy to use.
Many mobile UI kit include Sketch or PSD files. You have the option to choose from many different designs. It is crucial to select a kit for your specific design. You should also make sure that the elements you choose have plenty of color, format, and style options. Also, ensure the elements include a wide range of animations. It's also important to remember that you can use UI kits to enhance an existing design.
While most UI templates are free, professional UI tools can be expensive. This will not only help you save time and money but will also ensure that your app's interface is well tested. CodeCanyon hosts a variety professional mobile UI kit options. These kits will enable you to create mobile applications that are comparable with the best of the industry.

Envato Elements provides UI kits and templates for mobile apps. This service provides unlimited access to a library of over 500,000 design elements, including stock photos. You can also make your own UI kits. UI kits can also be used to build eCommerce or fashion apps. You can also use UI kits to create apps for Android or iOS.
FAQ
Is web design difficult?
Although web development isn't easy, there are many resources online that will help you get started.
You just need to find the right tools for yourself and follow them step by step.
Many tutorials are available on YouTube and other platforms. You can also access free online software like Sublime Text, Notepad++, and others.
Books can also be found in libraries and bookstores. The most widely-read books include:
O'Reilly Media's "HeadFirst HTML & CSS"
"Head First PHP & MySQL 5th Edition" by O'Reilly Media
Packt Publishing, "PHP Programming For Absolute Beginners",
I hope that this article has been helpful to you.
Can I use a Template or Framework on My Website?
Yes! Many people use pre-built templates or frameworks when creating a website. These templates have all the code you need to display your information on your website.
The following are some of our most-recommended templates:
WordPress - One of the most used CMSes
Joomla - Joomla! - another open source CMS
Drupal - Drupal is an enterprise-level software that large organizations can use
Expression Engine – A Yahoo proprietary CMS
There are hundreds of templates available for every platform. It should not be difficult to find the right one.
What is a UI designer?
Designers of user interfaces (UI) are responsible for creating interfaces for software products. They design the visual elements and layout of an application. Graphic designers can also be included in the UI design team.
The UI Designer should be able to identify problems and solve them.
A UI designer should be passionate about technology and software development. He/she must understand all aspects of the field, from developing ideas to implementing those ideas into code.
They should be able to create designs using various tools and techniques. They should be able solve problems creatively by thinking outside the box and come up with innovative solutions.
They should be organized and detail-oriented. They must be able quickly and efficiently to create prototypes.
They should feel at ease working with clients, large and small. They must be able to adapt to various situations and environments.
They should be able to communicate effectively with others. They should be able to express their thoughts clearly and concisely.
They should be well-rounded individuals who possess strong communication skills.
They must be driven and motivated.
They should be passionate about what they do.
Which website builder should I use?
You can start small and build a solid web presence. If you have all the resources and time, then build a website. You might start with a simple blog if you don’t have the time or resources. As you learn to develop and design websites, you can always add new features.
You should first set up your primary domain before you begin building your first website. This will provide you with a point of reference when you publish content.
Do I require technical skills to design or build my website?
No. It doesn't matter what HTML or CSS you know. You can easily find tutorials online that teach both HTML and CSS.
What is Website Design Software?
The website design software can be used by graphic artists and photographers, illustrators, writers and others who are involved in visual media.
There are two main types: cloud-based or desktop software. Desktop apps can only be installed locally on your PC and will require additional software to run on your system. Cloud-based software is hosted remotely over the internet. It does not require you to install additional software, which makes them great for mobile users.
Desktop Applications
Although desktop apps offer more features than cloud-based applications, they are not always required. Some people prefer to work only from a desktop application because it is more convenient. Some people prefer to use the same tool, regardless of whether it is on a phone or a laptop.
Cloud-Based Solutions
A cloud-based solution is a good choice for web designers who are looking to save money and time. These services allow you to edit any type of document from anywhere that has an internet connection. This means that you can work on your tablet while waiting to brew your coffee.
You will still need to buy a license if you choose to use a cloud-based program. However, additional licenses are not required to upgrade to a newer version.
If you have Photoshop, InDesign and Illustrator, these programs can be used for creating web pages.
Can I build my website using HTML & CSS?
Yes, you can! It is possible with basic knowledge of web design, programming languages like HTML (Hyper Text Markup Language), CSS (Cascading style Sheets), and HTML (Hyper Text Markup Language). These two languages make it possible to create websites accessible by all who have an internet connection.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
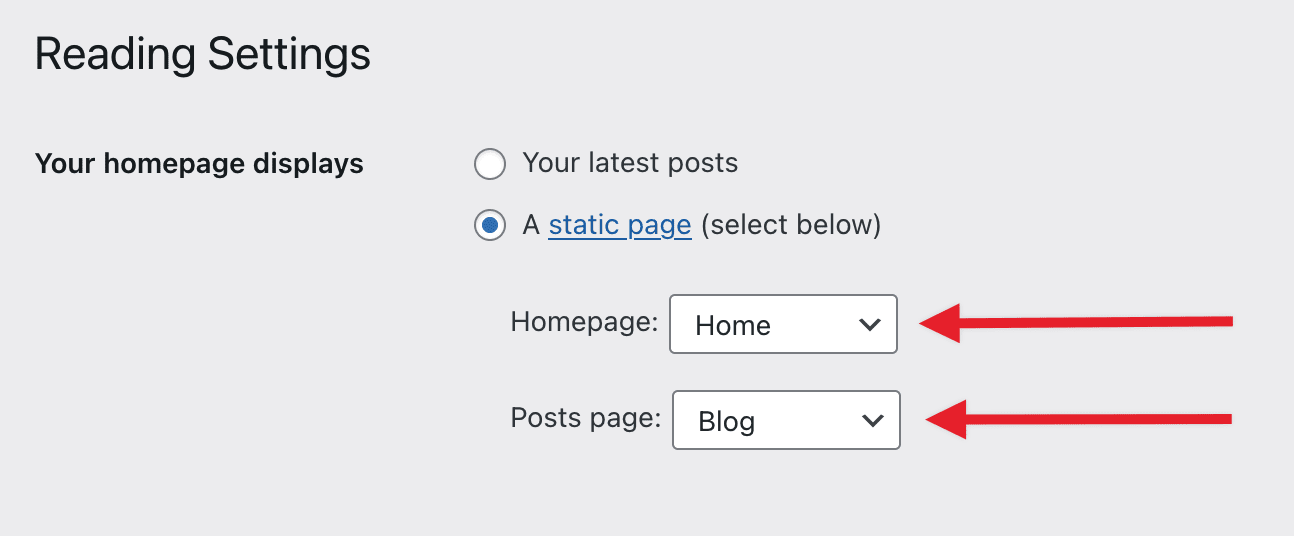
How to use WordPress for Web Design
WordPress is a tool for creating websites and blogs. Easy installation, powerful theme options, and plug-ins are some of the main features. This website builder lets you customize your site to suit your preferences. It includes hundreds of themes, plugins, and other tools that can be used to create any type of website. You can even add your domain name if you want. These tools allow you to easily manage the appearance and functionality of your website.
WordPress is a powerful tool that allows you to create stunning websites without having to know HTML code. It doesn't matter if you don’t know much about coding. You can create a beautiful website in no time. We will walk you through basic steps to set up WordPress on your computer. We'll walk you through the process so you can understand it at home.
WordPress.com is the most widely used Content Management System (CMS) and currently has 25 million users around the world. There are two versions available for WordPress. You can either buy a monthly license or download the source codes and host it yourself for $29 each month.
There are many reasons why people choose WordPress as their blogging platform. One of the best things about WordPress is its simplicity. Anyone who knows HTML can create beautiful websites. Another benefit is its flexibility. WordPress.org offers many themes for free. This means that you can completely customize the look and feel without spending a dime. You can also customize it. Premium add-ons are available from many developers that allow you automatically to update posts when someone comments, or integrate social networking sharing into your site.