
Information architecture refers to the science of organizing information. It is the foundation of navigation and user experience. It also guides health outcomes. Information architecture can be used for many purposes. Here are a few ways to incorporate it into your website. These are some useful tips for improving your website's navigation. After you have finished reading them, you'll be glad you did. Then, read on to discover more about information architecture for websites. Don't forget to mention the importance of navigation.
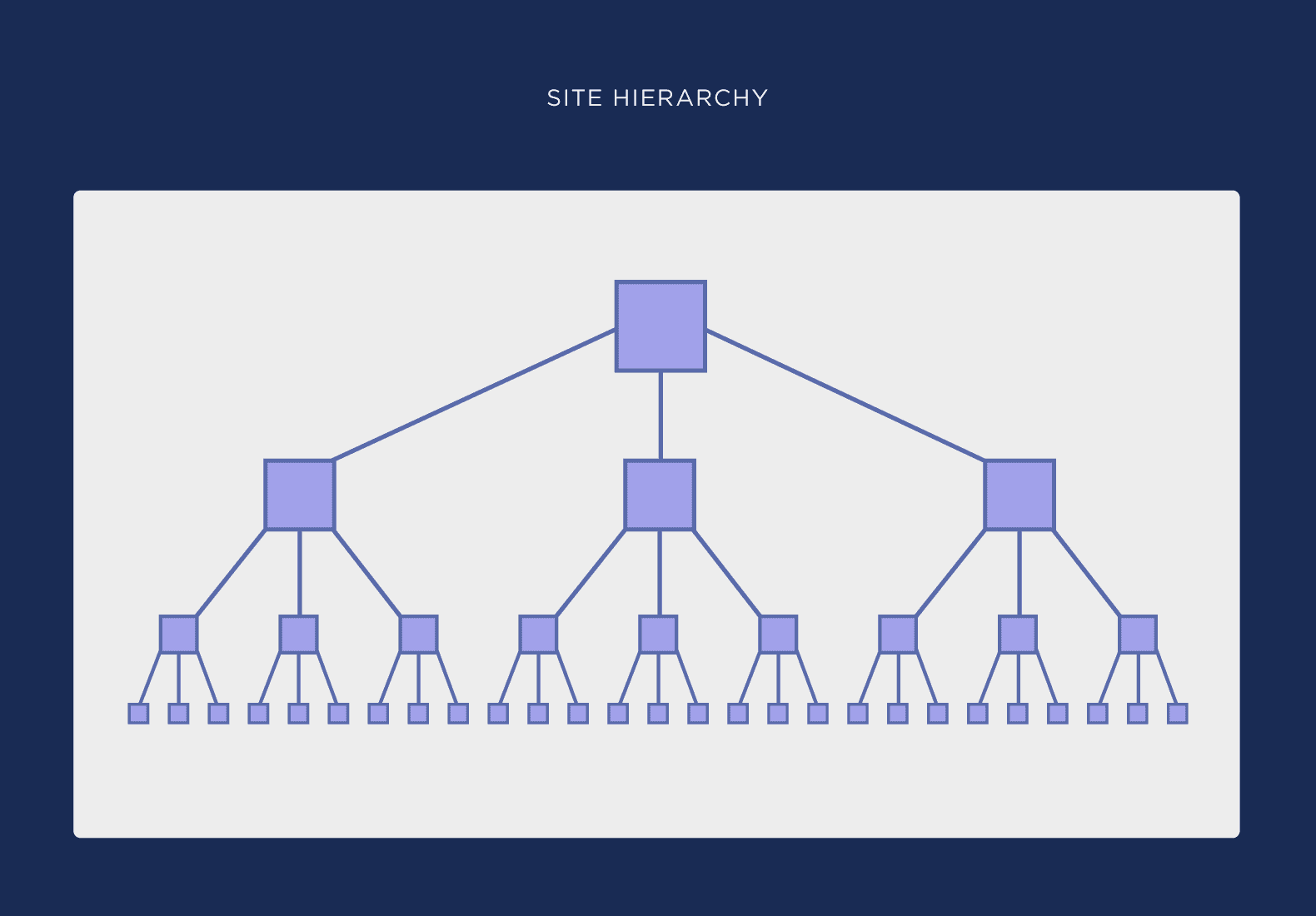
Information architecture is the science of structuring content
It is clear that good information architecture design will help you reduce your marketing costs. Visitors will abandon your website in droves if you don't have the right content. Moreover, a proper information architecture can improve the search engine optimization (SEO) of your website. Search engines give preference to websites that are user-friendly. In short, a good information architecture can boost your search engine ranking.

It directs navigation
Metadata is information on information. Metadata is a key building block in any information architecture website. It allows users to navigate the product to find the right end. Even though the user may not know what it is, they might be able to locate it. Metadata is necessary to create a navigation system that can direct users to the information needed. To make it easier for the user, the content is organized into categories.
It helps UX
A well-designed information structure is the foundation for a user experience that is efficient. A website or an app that uses information architecture must be well-designed. Because content is the foundation of any product, it is crucial to design one. Content should be well-organized, allowing users to interact with the product and find the information they need. In this article we will explore the importance information architecture and the best design strategies. Nick Babich has been a UX designer and UX architect with a background from psychology and research.
It helps to improve health outcomes
Information architecture is important in helping users navigate your website. Users save useful websites to help them find what they need again. When creating an information architecture it is crucial to balance user and business needs. Your website should provide value for both users and business. Here are some tips for information architecture. Read on to learn how to design an information architecture that will guide your website to health outcomes. You should ensure that users can interact with your content.

It helps guide engagement
Your content will be more engaging if it has a well-designed information architecture. This will help your visitors find the right signup page, increasing conversions. Users will be more likely to convert if your website is easy to navigate and has a clear path to conversion. The following are the benefits of an well-designed information architecture. Here are some tips to help you design an information architecture on your website. These are some tips to help you make your project a success.
FAQ
Web development is hard?
Web Development can be challenging, but there are many resources online to help you learn.
Just find the right tools, and then go through each step.
YouTube and other platforms provide many tutorials. There are also free online programs like Sublime Text and Notepad++.
There are also lots of books available in bookstores and libraries. Some of the most sought-after books are:
"Head First HTML & CSS" by O'Reilly Media
O'Reilly Media presents "Head First PHP and MySQL 5th Edition"
Packt Publishing: "PHP Programming to Absolute Beginners"
I hope that this article has been helpful to you.
Should I use WordPress, or a website builder
The best way to build an effective web presence is to start small. If you have the time and resources to build a full-blown site, then do so. A simple blog is a good option if you don’t yet have the necessary resources. As you learn to develop and design websites, you can always add new features.
However, before you create your first website you need to set up a primary URL. This will give you something to point to when you publish content.
How to design a site?
First, you need to know what your customers want from your site. What are your customers looking for?
What problems might they have if they don't find what they're looking for on your site?
You now need to know how to fix the problems. Your site must look professional. It should be easy for users to navigate.
It is important to have a professional-looking website. It shouldn't take too many seconds to load. If it does take too long, people won't stay as long as they would like to. They'll move elsewhere.
If you want to create an eCommerce site, think about where all of your products are located. Do they all reside in one spot? Or are they scattered around your site?
It's important to decide if you want to sell just one product or multiple products. Do you want to sell just one type of product or multiple kinds?
After you've answered these questions, it is possible to start building your website.
Now, it's time to take care of the technical aspects. How will your site operate? It will it work fast enough? Are people able to get it done quickly from their computers?
Are people able to purchase something without paying extra? Do they need to register with you before they can purchase anything?
These are the essential questions you should ask yourself. These questions will help you to make the right decisions and move forward.
What is a "static website"?
You can host a static website anywhere you like Amazon S3, Google Cloud Storage and Windows Azure Blob storage. Rackspace Cloud Files, Rackspace Cloud Files. Dreamhost, Media Temple. A static website can be also deployed to any platform supporting PHP, including WordPress, Drupal and Joomla!, Magento, PrestaShop and others.
Because they don't send requests back and forth between servers, static web pages are easier to maintain. Also, they load faster because there's no need to send any requests back and forth between servers. These are just a few reasons why static web pages can be a better option for small companies who don't have the resources or time to maintain a website.
How do you choose a domain name
It is important to pick a quality domain name. Without a great domain name, people will not know where to find you when they search for your product.
Domain names should be simple, short, easy-to-remember, relevant to your brand and unique. Ideal domain names are something people would type into their browser.
Here are some tips for choosing a domain name:
* Use keywords related to your niche.
* Avoid hyphens (-), numbers, and symbols.
* Don't use.net or.org domains.
* Use words that are already used.
* Try to avoid generic terms like "domain" or "website."
* Make sure it is available.
How much do web developers make?
When working on a website for yourself, you'll probably earn around $60-$80 per hour. Independent contractors are a better option if your goal is to charge more. The hourly rate could be anywhere from $150 to $200
Where can I find freelance web developers?
Many places have freelance web developers and designers. These are some of the best choices:
Freelance Jobs
These sites offer job listings for freelance professionals. Some sites have very specific requirements while others do not care about what kind of work you do.
Elance has many high-quality positions for writers, programmers (programmers), editors, translators and managers.
oDesk features similar to oDesk, but they are focused on software development. They have job opportunities in PHP. Perl. Java. C++. Python. JavaScript. Ruby. Android. And.NET developers.
Another great option is oWOW. Their site focuses on graphic and web designers. They offer writing, video editing and programming as well as SEO, social media marketing, website design, and many other services.
Online Forums
Many forums let members advertise and post jobs. For example, there's a forum dedicated to web developers called DeviantArt. A list of threads will appear if you type "web developer” in the search box.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How to become a web developer?
A website does not simply contain HTML code. A website is more than just HTML code. It's an interactive platform which allows you to interact with users and provide valuable content.
A website is more than a medium for delivering information; it is a portal to your business. Your website should enable customers to find what they want quickly and efficiently, as well as show how you want them interacted with your company.
The best websites allow users to do exactly the same thing they came here to do: search for what they need and then leave.
This requires you to acquire technical skills as well design aesthetics. You'll need to learn HTML5 coding and CSS3 styling as well as the latest developments in JavaScript.
Additionally, you will need to be able to use different tools such as Photoshop, Illustrator and InDesign. These tools allow designers to create and modify website layouts and graphics. You'll also need to create a style guide that includes everything, from fonts to colors to layout.
You can learn more about web design by looking at articles, enrolling in college courses or reading online courses.
It might take months or years to complete your degree program, but once you've earned a degree, you'll be ready to enter the workforce.
Keep practicing! The better you get at designing, the easier it will be for you to build great websites.