
These are the top app design tips to help you create the next big hit in your business. Navigation should be intuitive and accessible at all times. User profiles must be easy to access and navigate. Interactive elements should be placed in the same spot on all screens. These best practices will help you make your users feel at ease when designing UI/UX. You'll be glad you did!
Navigation should always be accessible
No matter the purpose of your application, navigation should always remain easy and accessible. It should be easy to locate your current location and the menus should be visually appealing. If it's difficult to find a way of identifying where the user is, confusion could result. Visual cues are a way to communicate with users. To make it easier for you to understand these visual cues, continue reading.

Users profiles should be easily accessible
It should be a priority to keep user profiles updated in your app. Customers will be satisfied if the information is easy to find and easily viewed. Do not overwhelm customers with 10 pages worth of fields that they do not need. You should only collect information that is essential for your business or application. It's not fun filling out 10 pages of information just to keep track on what other users are doing.
Interactive elements should be placed in the same spot on all screens
To be accessible, interactive elements should be placed at the same place on each screen. All screens should have the same focus for a button. If a button responds to clicks or hovers, it should be responsive to the user's action. To ensure screen readers are able to read the new content and notify the context change, buttons that open modal windows or overlays need to be designed with a brief JavaScript timeout. It is also important that an element that can be closed should return its focus to its button.
Content-first design
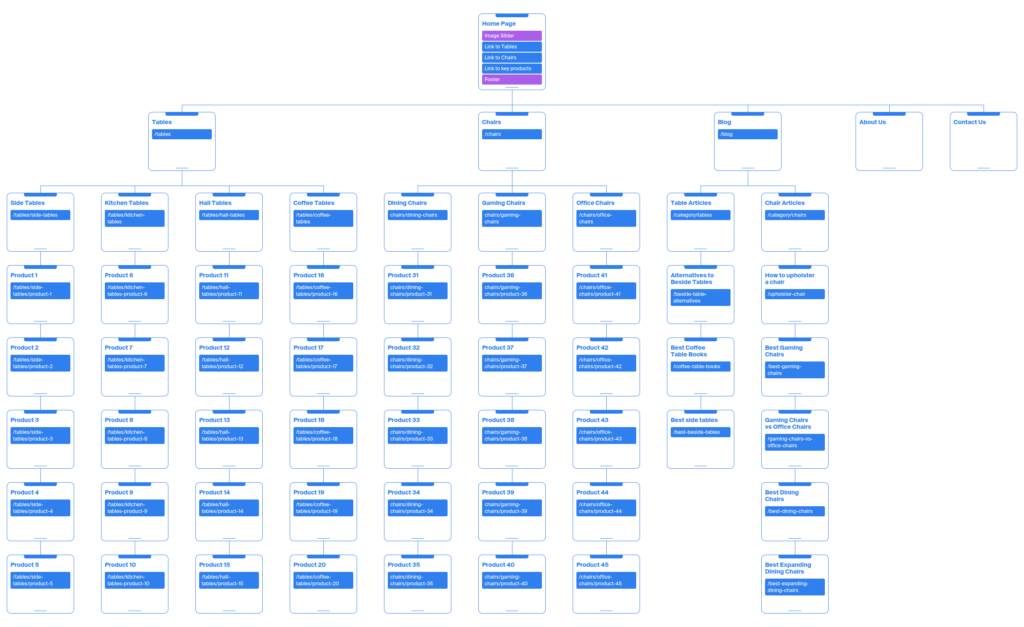
The content-first app design process begins with a wireframe of the app's layout. This wireframe outlines the content that will be included in the design process. Content-first designs allow users to easily find and access the content they seek. Netflix app and Uber app are both examples of content -first apps. They offer simple navigation and a clear layout. Here are some top tips for creating an app.
Responsive design
There are a few things you can do to ensure that your mobile app is responsive on all devices. First, keep in mind that smaller screens display design elements horizontally. Keep your eyes on the key elements: headlines, images and quotes. You can prioritize elements that are crucial to your design by designing for smaller screens. You will find it easier to design for large screens once you have learned responsive design.

User experience flow
You'll need to be able to design the user experience flow for your app if you are creating an app. The user's flow starts at a particular point within the app. If someone wishes to sign up for a newsletter, they should have a clear way to do so. Also, remember GDPR regulations as they may require an additional screen for EU users. The feature must be necessary, of course.
FAQ
What Should I Add to My Portfolio?
These things should make up your portfolio.
-
Some examples of your past work.
-
If applicable, links to your website
-
You can also find links to your blog.
-
These links will take you to social media websites.
-
Links to online portfolios of other designers.
-
Any awards you received.
-
References.
-
Samples of your work.
-
Here are some links that will show you how to communicate with your clients.
-
These links show that you are open to learning new technologies.
-
Here are some links to show you are flexible.
-
Links showing your personality.
-
Videos showing your skills.
Which platform is best to create a website?
WordPress is the best platform to design a website. It offers all the features that you need to build a professional-looking website.
These themes are simple to install and modify. There are many themes to choose from online.
You can also install plugins to increase functionality. They allow you add buttons to social media and form fields, as well as contact pages.
WordPress is very user-friendly as well. You don’t need to know HTML code to edit your theme files. You just need to click on the icon and choose what you want to modify.
Although there are many platforms out there, I prefer WordPress. It's been around since the beginning and is still being used by millions of people worldwide.
How to create a static website
To create your first static website, you'll need to choose between two options:
-
Using a Content Management System (a.k.a. WordPress is a Content Management System (a.k.a. Then you can use it to create an essential website.
-
Create a static HTML website: You'll need to code your HTML/CSS code. If you already know HTML, it is simple to do.
A professional may be able to help you create a large website.
Start with option 2.
Statistics
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
How to become a web designer?
A website is not just a collection of HTML code. A website is more than just HTML code. It's an interactive platform which allows you to interact with users and provide valuable content.
Websites can be more than just a means of delivering information. It should also serve as a portal to your company. It should allow customers to quickly find what they need, while also showing how you want them interact with your business.
The best websites make it easy for visitors to find the information they seek and then to leave.
This requires you to acquire technical skills as well design aesthetics. You will need to know HTML5 coding basics and CSS3 styling, along with the latest developments in JavaScript.
A variety of tools are required, including InDesign, Photoshop, Illustrator and Fireworks. These tools enable designers to create website graphics and layouts. The style guide includes everything you need, from fonts, colors, and layout.
You can learn more about web design by looking at articles, enrolling in college courses or reading online courses.
It may take months or years for you to complete your degree. However, once you have a degree you will be ready to enter into the workforce.
And don't forget to practice! You will build amazing websites if you are a better designer.