
The login screen is the user's first interaction with your website. If they find it difficult to log in, they might abandon you and move on to something else. There are a few things that you can do for them to make it more manageable.
For starters, you should give them the option to save their information. It's more convenient to allow them to click a button and not have to enter the same information twice. Even if you are unable to do this, it is still a good idea for them to have the option of saving their username and password.
Don't forget about checking the font size. It can be helpful to change it to a larger size, which will increase visibility and not clutter up the user interface.

Aside from providing the right amount of security, you should also make the sign-up process as smooth and as easy as possible. You will prevent users getting frustrated and abandoning your system. Your users will have a great experience no mater what device they are using. Another option is to use responsive design.
Another helpful tip is to test your login screens for the first time to make sure they meet all of your requirements. It is important to test your designs for mobile devices. This function can be performed by a variety of apps.
There are many features that you can include in your login screen. These features can range from visually striking icons to well-crafted animations. Choose the most appropriate one for your application. Adding some humor to your login page can also help lighten the mood.
It is possible to create a beautiful login screen by using a two-panel layout. Having two sections makes it much easier to display the relevant information to the right users at exactly the right time. Two-panel layouts are more flexible and adaptable than one that can accommodate different screen sizes.

A simple illustration can be used to remind users that their email is in use. A simple image can be used to convey the main idea. Using a well-designed illustration will definitely be a step up from an average login form.
Finally, don't skimp on the graphics. A simple logo might be all that is needed to get you in the door. However, some eye-catching graphics can help users feel more at home. To achieve this you can draw the picture using a rectangle tool or create a vector graphic. You can also choose from pre-built artboard templates suitable for web design. Create a fun login page that makes your customers feel valued and welcomed, regardless of whether you're creating an app, a website or an online shop.
It can be difficult to create a login screen that fulfills all your expectations. You can make a user experience that is memorable, effective and creative with just a little thought.
FAQ
What is a responsive web design?
Responsive web design (RWD), is a way to create websites that display responsively on all devices, including smartphones, tablets, desktop computers, laptops and tablets. This allows users to simultaneously view a website from one device while still being able to access other features, such as navigation menus and buttons. RWD aims to ensure that every user who views a site is able to view it on any screen size.
For example, if you were building a website for a company whose products sell primarily through eCommerce, you would want to ensure that even if a customer viewed your website on a smartphone, they could easily purchase items from your store.
A responsive website will adapt its layout to suit the device it is being viewed on. So, viewing the site on your laptop will look like a standard desktop website. It will be different if the page is viewed from your phone.
This means that you can create a single website that looks great on every type of device.
Which website builder should I use?
Start small to create a strong web presence. If you have the time or resources to create a complete site, do so. But if you don't have these resources yet, starting with a simple blog might be the best option. As you develop your website design skills, you can always add additional features.
Before you start building your website, it is important to establish a primary domain. This will provide a point to which you can publish content.
Should I hire someone to design my website or do it myself.
Don't pay for web design services if you want to save money. If you need high quality results, it may not be worthwhile to hire someone else to build your website.
It is possible to create websites without hiring expensive professionals.
If you're willing put in the work, you can create a website that looks great using tools like Dreamweaver.
Consider outsourcing your project to an experienced freelancer web developer who charges hourly instead of per-project.
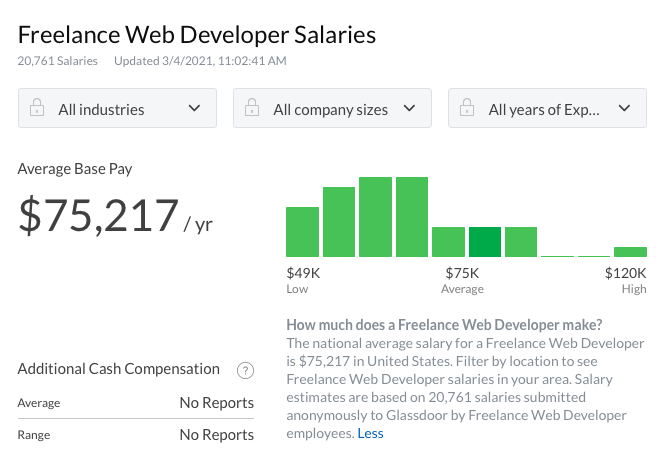
Where can I find freelance web developers?
Freelance web designers and developers are available in many locations. Here are some of our top choices:
Freelance Jobs
These sites offer job postings for freelance professionals. Some sites have very specific requirements while others do not care about what kind of work you do.
For example, Elance offers high-quality jobs for graphic designers, writers, programmers, translators, editors, project managers, and many other positions.
oDesk also offers similar features, but focuses more on software development. They offer positions in PHP and Java, JavaScripts, Ruby, C++, Python, JavaScripts, Ruby, iOS, Android, as well as.NET developers.
Another option is oWOW. Their site focuses primarily on web designers and graphic design. They offer writing, video editing and programming as well as SEO, social media marketing, website design, and many other services.
Online Forums
Many forums let members post jobs and advertise. DeviantArt is a forum for web developers. You can search for "web developer" using the search bar to see a list threads in which people are seeking help with their websites.
Statistics
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
External Links
How To
How can I get started as a UI designer?
There are two ways to become a UI designer:
-
You can earn a degree in UI Design by going to school.
-
It is possible to start a freelance career.
To be able to enter school, it is necessary to attend college/university and complete four years. This covers art, business, psychology, and computer science.
You can also take classes at community colleges or state universities. Some schools offer programs for free, while others require tuition fees.
After you graduate, you must find work. You must establish a client base if you want to work for yourself. It is essential to establish a professional network so other professionals know you exist.
Also, you can look for internship opportunities at companies that are specialized in developing web apps. Many companies hire interns in order to gain valuable experience before they hire full-time employees.
A portfolio will help you get more work once you have established it. Your portfolio should include work samples as well as details of the projects that you have worked on.
It's a smart idea for you to send your portfolio by email to potential employers.
Market yourself as a freelancer. You can advertise your services on job boards like Indeed, Freelance, Guru, or Upwork.
Freelancers often receive assignments from recruiters who post openings online. These recruiters find qualified candidates for specific jobs.
These recruiters often provide a briefing detailing the job requirements to the candidate.
You are not required to sign long-term contracts as a freelancer. You should negotiate an upfront payment if your goal is to move forward.
Many designers prefer to work directly with clients rather than through agencies. Although this might seem like a great idea, many people lack the necessary skills.
Agency workers often have extensive industry knowledge. They also have access to specialized training and resources that allow them to produce high-quality work.
Aside from these benefits, agency workers are often paid a higher hourly pay.
However, the disadvantage of working with an agency is not having direct contact with your employer.
Being a successful UI designer requires you to be self-motivated, creative.
Additionally, communication skills must be excellent both in written and verbal.
UI designers create user interfaces and visual elements for websites.
They are also responsible for ensuring that the site meets the needs of its users.
This requires understanding what information visitors want and how the website should function.
Wireframes can be created by UI designers with a variety tools. Wireframing is a way for them to visualize the layout of a page prior to beginning their designs.
Wireframe templates are available online, making it easy for anyone to create their own wireframes.
Some designers concentrate on UI design only, while others mix UI design with graphics design.
Graphic designers use software such as Photoshop to edit images.
Then, they use Adobe InDesign for layout and page design.
Photographers capture images using digital cameras or DSLRs.
Then, they upload the photos to a photo editor program, where they add captions and filters.
The photographer saves the image to a file compatible with the website.
It is vital to consider all aspects in the web design process.
This includes research planning, wireframing and prototyping, as well as testing, coding, content generation, and publishing.
Research - Before you start a new project, it's important to do thorough research.
Planning – Once you've done your research, you will want to start developing a plan.
Wireframing - A wireframe is a preliminary sketch of a web page or application.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - The prototype should undergo multiple rounds of testing to ensure it works properly.
Coding: Coding is the process of writing code for computers.
Content Creation - Content creation covers everything from writing copy to managing social media accounts.
Publishing involves uploading files on a server to ensure that the site is accessible.
You'll need to be able to understand the different projects you work on as a freelance UX/UI Designer.
One example is that some companies only need wire frames, while others need complete prototypes.
Depending on the type of project you accept, you may be asked to complete specific tasks.
For example, if you're hired to create wireframes, you might be expected to create several wireframes over time.
You may need to develop a functional version of the site if you are hired to build a prototype.
Regardless of the type of project, it's important to have strong interpersonal skills.
Referring freelancers is the best way to get work. It's important to establish good relationships with potential employers.
You must also be able communicate clearly both verbally as well as in writing.
A portfolio is an important part of any freelancer's arsenal.
It displays your work and shows your ability to produce high-quality results.
You can do it online with a professional portfolio.
It is a good idea to look for websites that are similar to yours to get you started.
Next, search these sites to discover which site offers what services.
Once you have identified the best practices you believe are most effective, you can start to implement them.
It's also beneficial to include links within your resume to your portfolio.