
You've found the right place if you're searching for inspiration for the next big web design trend. We will be discussing Responsive, Minimalist, Glassmorphism, Typography and other web design trends in this article. Continue reading for more information. Until next time, happy browsing! Until then, stay tuned for more articles about design trends! Here are some design tips while we're on it.
Minimalist website design
The minimalist web design trend has grown in popularity over the past few decades. This style is simple and uses minimal textures and shapes. You can also add two-dimensional elements to create an illusion of three-dimensionality, using Adobe tools. A minimalist website can help you advertise your work or find employment. Many websites used extra features and gimmicks in the past. This can make the website less user-friendly. By reducing unnecessary elements, you can provide a better user experience for your visitors.
Web design that is minimalist does not contain large blocks of text. Instead, all information is presented in a simple and clear manner. Black backgrounds can be combined with white text. It is best to avoid using too many complicated fonts or complicated serifs in your website. It is also important to avoid complicated logos or images on your website as they can make navigation difficult and confusing. You should also consider the content of your site in minimalist web design trends. You should not use complicated icons or text. Instead, provide clear and concise information.

Responsive website design
Responsive website design is designed to give equal access to all devices. However, many designers find that the user experience on mobile devices is different than on desktops. There are many ways that responsive design can be made to work on any platform. These are some great websites that make use of responsive design. Read on to learn more. Once you have read this article, it will be easy to incorporate it into your site.
Fluid grids are used to adapt fonts, sizes, and proportions to responsive websites. You will need extra codes to adjust the layout of responsive sites. Responsive websites have better usability than traditional websites. The layouts are fluid and easier to read. This trend is rapidly growing and can help your business compete in mobile markets. This design trend can improve customer service and increase conversions.
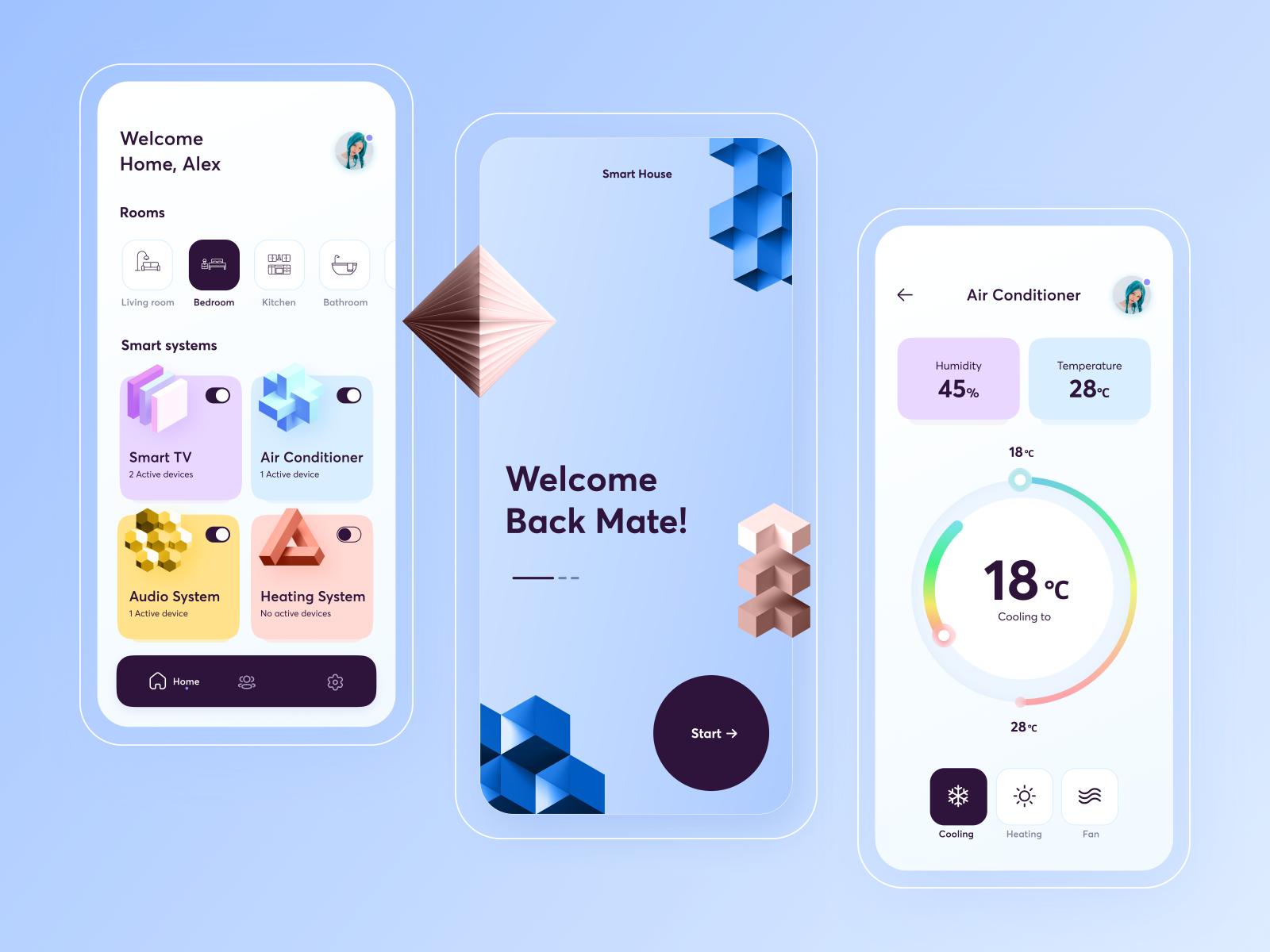
Glassmorphism
You can create the illusion of floating glass panels by incorporating glass elements in your website design. This design trend is great for visual content such images or videos and makes text-heavy websites appear more modern. This technique can be used to make CTA buttons appear like frosted glass. You should use a background without a high contrast in order to keep the effect consistent across all pages.
This technique creates transparent shapes with blurred background and a sheer, glass texture. Most of these shapes have light-colored borders to give them a contrast with the background. This adds subtle dimension to web designs but should be used with caution as it can affect readability. Make sure you choose a background color that is suitable for your site. The design might appear too busy if it has too many tones.

Typography
Brightly colored typography can enhance visual interest, and draw attention to particular parts of the website's content. Web designers usually use Helvetica and Arial fonts. However, Comic Sans scripts are also a good option to create impressive effects. Oust Creative Agency has taken bold typography to new heights. To break up large blocks of text and create an impact, they used a mixture of vertical and horizontal text.
You can take your website design to the next level by trying out new typography. Designers are known for using fonts that have unusual characteristics. These fonts might be incomplete, or even custom-made. These fonts can be used to highlight your brand's individuality. For more inspiration, browse design trend websites. Typography goes beyond branding.
FAQ
Are I more likely to be hired for a job as a Web Developer if my portfolio is good?
Yes. You must have a portfolio to be considered for a job in web development or design. The portfolio must show examples of your skills and experience.
Portfolios typically include examples of past projects. You can include anything that demonstrates your skills. Your portfolio should include everything: wireframes and mockups as well as logos, brochures, websites, apps, and even logos.
Are you a technical person who wants to design and build a site?
No. It doesn't matter what HTML or CSS you know. Tutorials that teach HTML and CSS can be easily found online.
What is a UI Designer?
An interface designer (UI) creates interfaces for software products. They design the application's layout and visual elements. Sometimes, the UI designer might also include graphic artists.
The UI Designer should be a problem solver who understands how people use computers and what makes them tick.
A UI designer needs to be passionate about software and technology. He/she must understand all aspects of the field, from developing ideas to implementing those ideas into code.
They should be able create designs with various tools and techniques. They should be able problem solve and think creatively.
They must be organized and detail-oriented. They should be capable of quickly and efficiently developing prototypes.
They should be comfortable working alongside clients large and small. They should be able and willing to adapt to different situations and environments.
They should be able to communicate effectively with others. They should be able communicate clearly and concisely.
They should be well-rounded, with strong communication skills.
They should be motivated and driven.
They should be passionate about what they do.
How to design a website?
Your customers will first need to understand the purpose of your website. What are they looking for when they visit your site?
What problems might they have if they don't find what they're looking for on your site?
After you have this information, you need to find out how to solve the problem. Also, you need to ensure that your website looks professional. It should be easy for users to navigate.
You should have a well-designed website. You should ensure that your site loads quickly. If it takes too many seconds, people won’t be able stay as long. They will go elsewhere.
When you are building an eCommerce site, it is important to consider where all your products are located. Are they in one place? Are they in one location?
It's important to decide if you want to sell just one product or multiple products. Are you looking for a single product to sell or multiple products?
These questions will help you decide if you want to build your website.
Now it is time to focus on the technical side. How will you site function? Will it run fast enough? Are people able to get it done quickly from their computers?
Will it be possible to buy something online without paying any extra? Do they need to register in order to buy anything?
These are the essential questions you should ask yourself. When you have the answers, you can move on.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
How to use WordPress for Web Design
WordPress is a software application that you can use to build websites or blogs. WordPress' main features include an easy installation, powerful theme options and plug-ins. You can customize your website using this website builder. You can choose from hundreds of themes or plugins to make your site unique. If you would like, you can even add your own domain name. You can manage your site's appearance, functionality, and design with these tools.
WordPress allows you to create beautiful websites even if you don't know how to code HTML. If you don't know anything about coding, there's no reason why you shouldn't be able to set up a professional-looking website in minutes! In this tutorial, we'll show you how to install WordPress on your computer and then walk through some basic steps to get your new blog online. We will walk you through everything so you can do it at home.
WordPress.com is the most widely used Content Management System (CMS) and currently has 25 million users around the world. You have two options for WordPress: you can either purchase a license for $29 per monthly or download the source code to host it free of charge.
WordPress is an excellent blogging platform for many reasons. For one thing, it is very simple to use, and anyone who can write a little bit of HTML can create a great-looking site. Its flexibility is another benefit. WordPress.org allows you to modify the look and feel of any site with many themes at no cost. It's also very customizable. Numerous developers offer premium addons that enable you to automatically update posts whenever someone comments on them, or integrate social sharing into your website.